はじめに
このコーナーでは、本誌の「箱庭飛行場」コーナーではご紹介しきれなかった、ネットワークシミュレーターのプログラムでの表現をご紹介していきます。 私たち、箱庭班は、本誌では、特集記事の内容を順番に抽象化していきましたが、Web上ではこれをプログラミングで表現していきます。 みなさんは、どのように表現してみましたか?
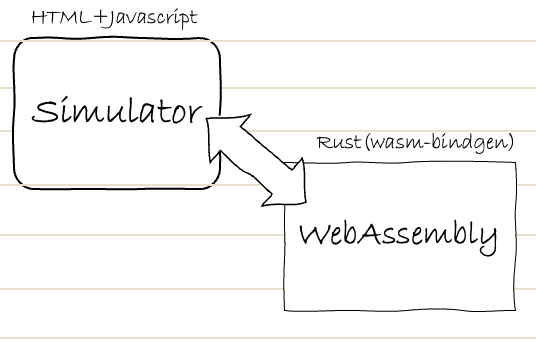
私たちの最終目標は、本誌の特集記事の内容を、RustでWebAssembly化して、Webブラウザ上で動くネットワークシミュレーターを作って表現してみようと思っています。
このような画面を想像しています。

ドラッグ&ドロップで各種コンポーネントを配置して、 それを繋げて、この箱庭ネットワークに自分で作ったPacketを流してみる。 といったことができるシミュレーターです。 特集記事で紹介されたネットワーク機器や、プロトコルを作るためのPacketを随時追加していこうと思います。

今回はまず「Packet Pilot Vol.1」で紹介された内容を元に、
- Simulator本体
Airfieldという名前で作ります。飛行場という意味です。
あなたの箱庭飛行場を作り上げていってください。
「パソコンを表現するもの」
- device
デバイスコンポーネント。PCを想定しています。 - Protocol Stack
デバイスの中にある、ネットワークの層毎に処理を行うキモ。
データリンク層から上位の層を作っていきます。今回はデータリンク層になります。
「ネットワーク機器」
- イーサーネットケーブル
これがないと通信ができませんね。 - NIC
ネットワークの物理層を表現するものとして。 - Transceiver
本誌でも出てきたL2Switchのポート部分のPHY/MACチップです。 - L2 switch Transceiverを束ねて管理し、デバイスや別のL2 switchにつながります。
「PacketやAddress」
- イーサーネットフレーム
- ARP Packet
- MACアドレス
- IPv4アドレス、IPv6アドレス
これらを、順番にWebAssembly化して、シミュレーターで使えるようにしていきます。 その前に抽象化に関しては、本誌Network Magazine「Packet Pilot」の「箱庭飛行場」コーナーを読んでおいてくださいね。
その前に開発環境の準備をして、簡単なサンプルを作ってこれからどういったものを作っていくのかをみていきましょう。
また、このドキュメントの新しい内容がアップされたら、Xでお知らせいたしますので、フォローよろしくお願いいたします。 @PacketPilot_web 公式アカウントへ